Designing for all taste palettes from Concept to Final Product
Simple design is a complex process. We simplify it by focusing on Challenges and Solutions followed by building functional user interfaces that keep the audience at the center.
The Difference
We say the discovery is at the center of ingenuity. We learned a little dash of crazy mixed with great discipline, creates masterpieces - we call it "Discovery Workshop".

Why Your Idea Needs a "Workshop"?
Think
Not all requirements are development ready
Organize
Ideas evolve and they need to be constrained in a boundary
Prioritise
Organize your thoughts for maximum impact
Goals
A quality product must have clearly defined objectives
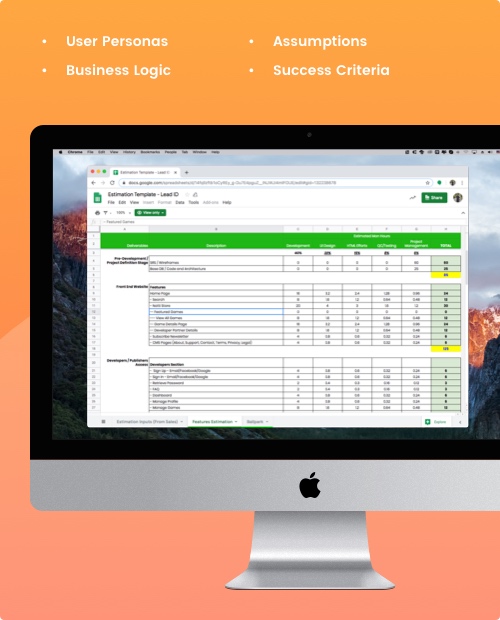
Quantify
Deriving scope, for accurate timeline and budget
Roadmap
Choosing the right technology approach to development
Benefits
Benefits Of Discovery / Design First Approach
Discovery Workshop is designed to feed the engineering team, albeit not the other way round that traditionally many IT companies do.

Clear Strategy
We work with you to cut the clutter and stay focused on defining critical system features to build a product that’s launch-ready.

Speed
Making the most of our engagement with an agile mindset to produce visible results - compared to the traditional way.

Lower Risk
Before investing large sum upfront into the entire project and committing in blind, define something that’s sustainable and achievable.

Cost Effective
We work with you to define minimum launchable product so that you can prioritize investments for better ROI, allowing you to focus on growth.
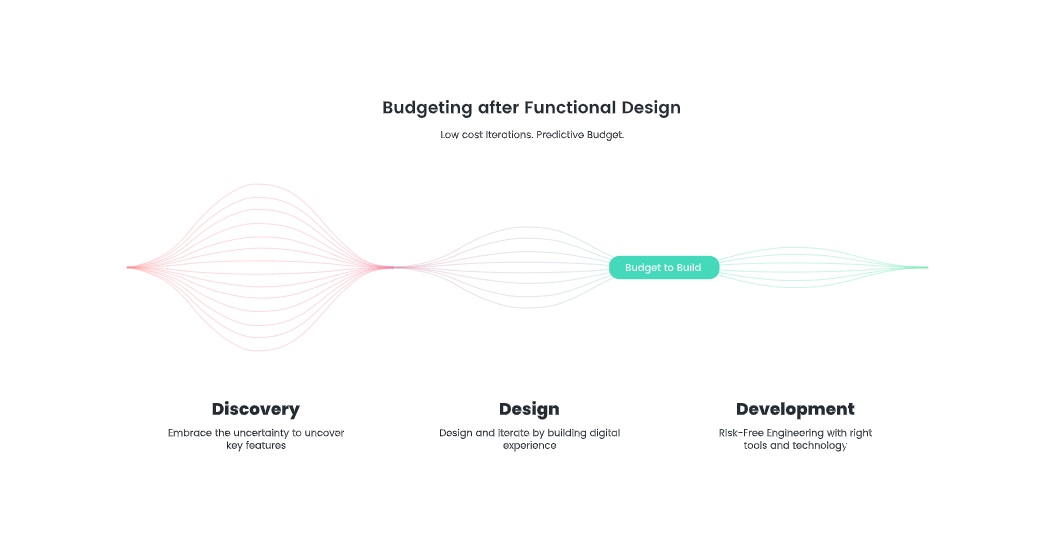
From Discovery Sprints to Agile Development

We deliver quality products that stay within the predefined budget by identifying and adapting to changes much earlier in the entire process, avoiding an irreversible stage where the cost of changes is higher.
The Process
How It Works?
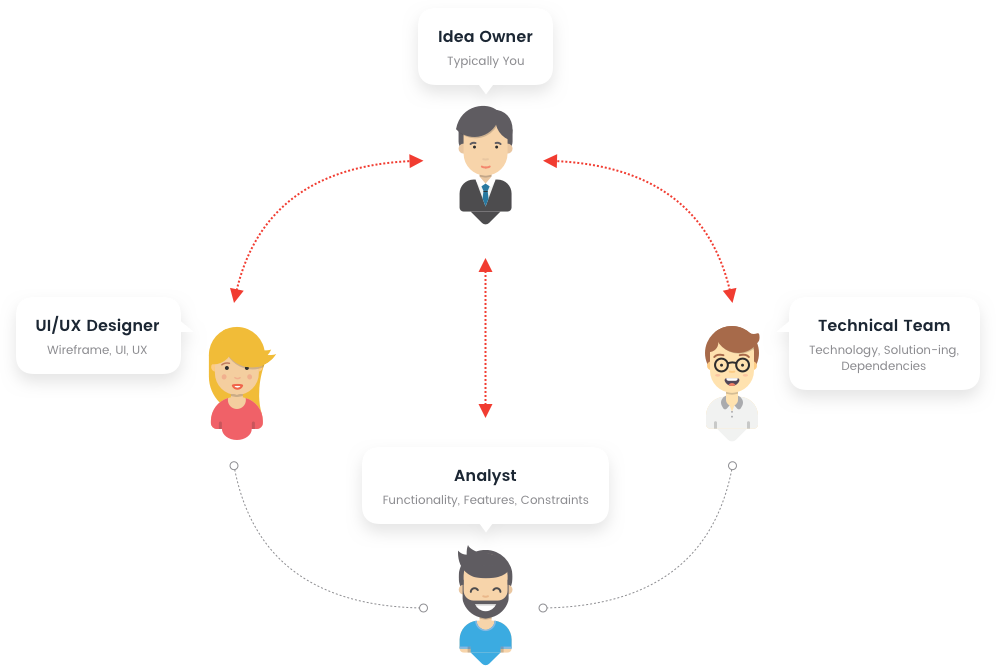
For each workshop, we assign a dedicated analyst, a UI/UX designer and a technical team who work with you, to do full justice to your ideas with the most relevant and technically advanced solutions.


Target Audience, Market and the Problem
Discover & Devise
Market Analysis
Review what's already been done by similar solutions in the market and elevate the experience
Requirements
Identify core needs and vision of the solution with elaborated brainstorming sessions
Conceptualisation
Identify core business problem to be solved keeping end-users at the center

Blueprint of the Core
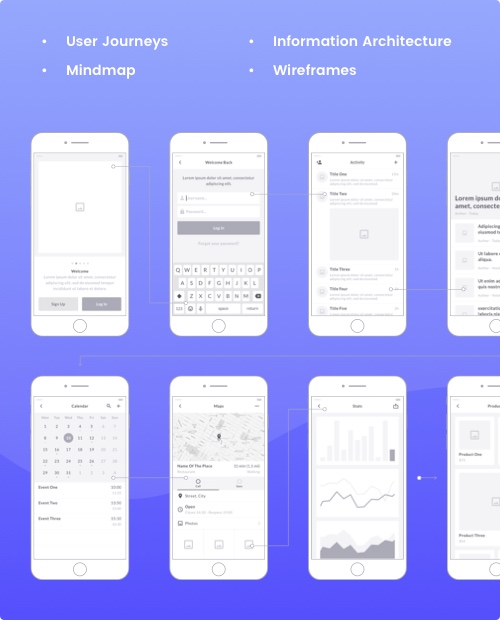
Define & Refine
Mindmap
Designing information architecture with key modules and activities in a logical hierarchy
User Journeys
Heuristic analysis of user behavior by working backward to design elements that users anticipate
Wireframe
Conceptual block-based representation to uncover visual representation of key information elements



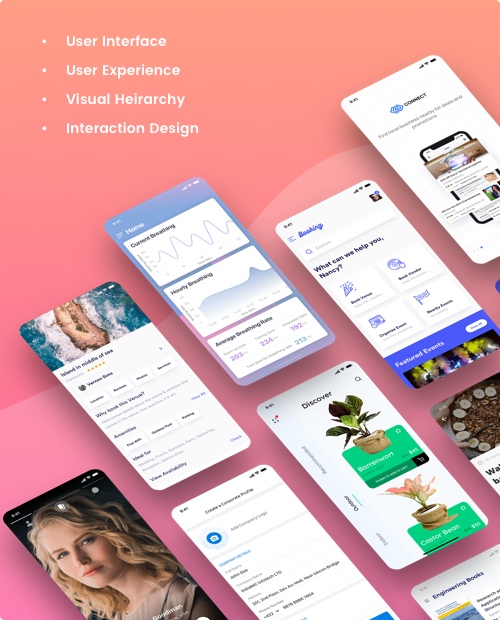
Interface, Experience & Visuals
UI / UX Design
Interface
Surgically crafting beautiful pixels to create a visually appealing interface of relevant screens
Digital Experience
Creating a functional design by carefully orchestrating interface, information, and interaction
Objective Design
Creating a design that not only looks stunning but also sticks to solving the core of the problem
Design is not how it looks.
But how it works.
- Steve Jobs
Complex systems are easy to create. It takes a surgical approach to craft functional designs that enable users to feel good while using the web/software or an app.
Creating simple and meaningful interfaces across screens requires careful orchestration of all the key ingredients.


From Discovery to Development
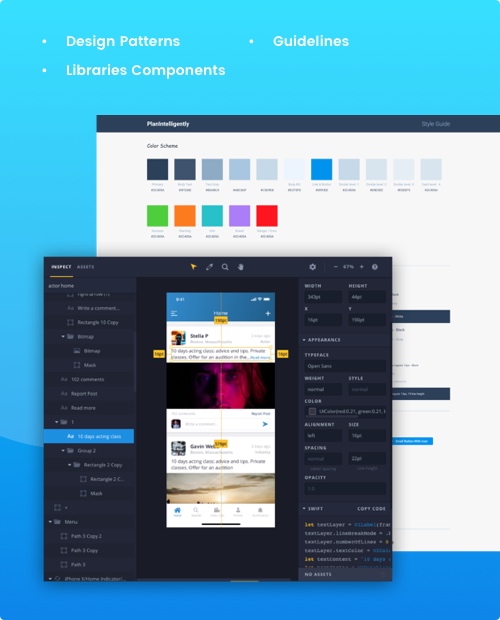
Handover
Continuing from Discovery to Development
The handover process - irrespective of who the technical team, they act as a catalyst to continue the same momentum and depth of the concept to be engineered. This is ensured by visual design to the greatest detail, functional flow and design guidelines that are ready to be shipped as a bundle.

Clients' praise is Music to our ears

Key Insights
Good to Know
Each workshop can be personalized based on where you are with your requirements.
It all starts with brainstorming and analysis phase led by Subject Matter Experts.
Wireframes are followed and are based on the requirements gathered by analysts.
UI Designs are always based on the wireframes derived and user journeys identified.
For each stakeholder of the system, a separate UI flow with detailed screens shall be created.
After UI designs - an interactive prototype containing designs shall be presented
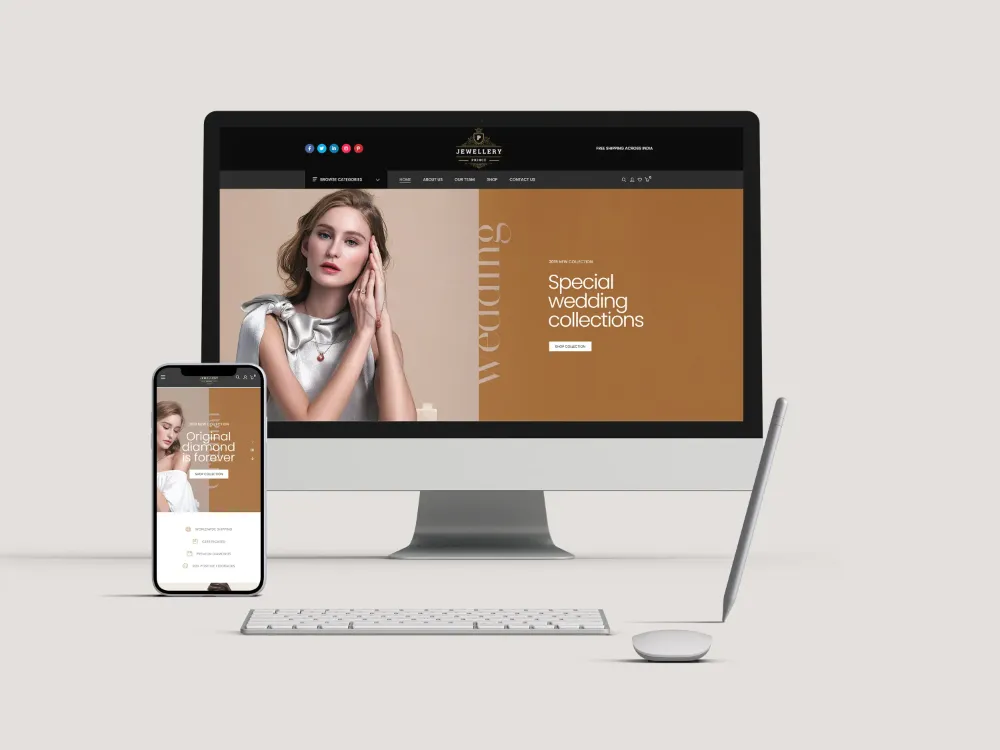
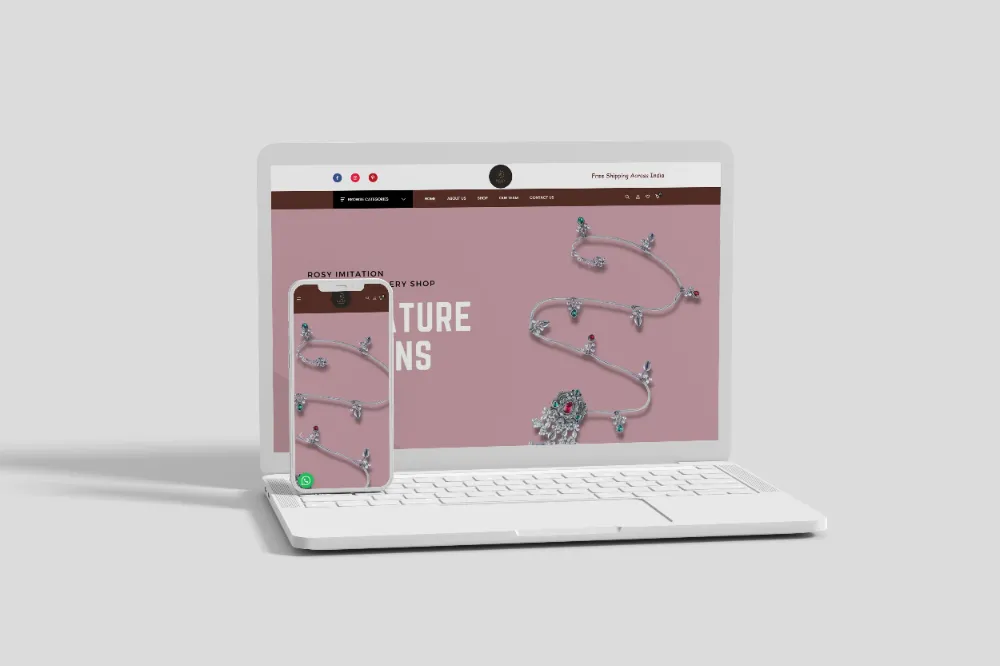
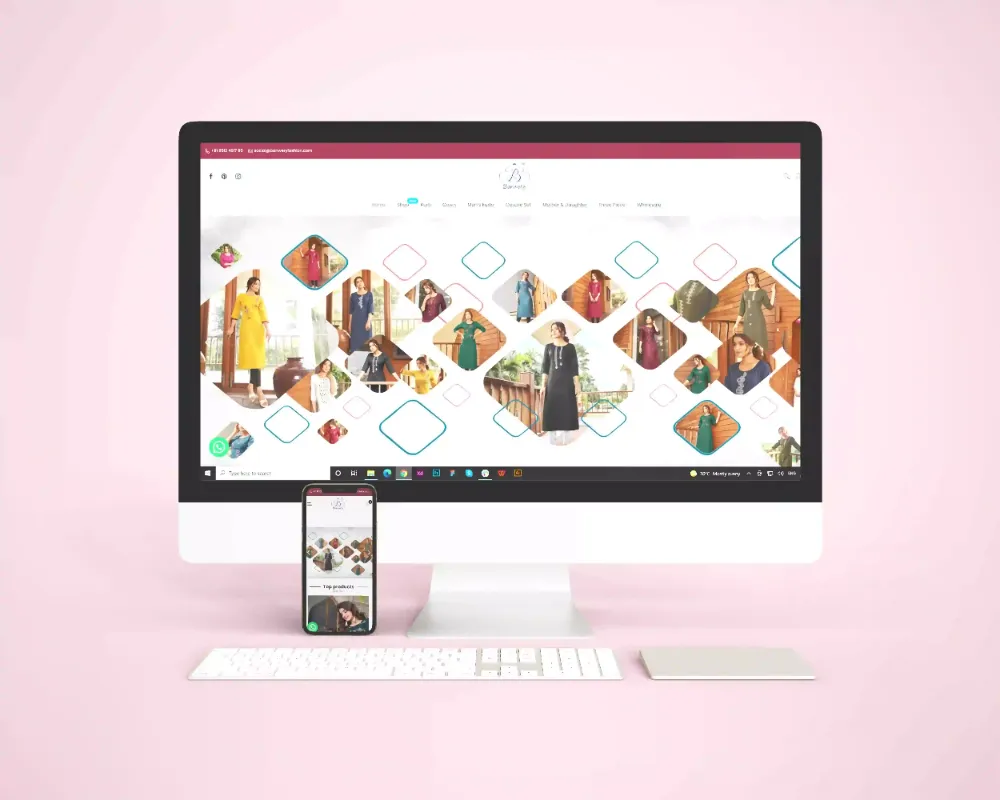
Our Work
We strive to deliver the best for every single project. Take a look at some of our work.